- Read Tutorial
- Watch Guide Video
Now before we animate it I want to fix a quick bug so you'll see that when we open this and then we go down to a different course to try and open it. It messes things up. This one's not selected it's only this one up here selected. And when we close it's going to get rid of that one. OK.
So we solved this bug before and I actually kind of intended on not fixing not putting in that fix immediately and showing you how to fix it. But I forgot to show you. And I guess I'm going to do right now before we hop into that but basically we fixed that before when we've dealt with these arrows.
You'll notice that at one point in time when we clicked this it was moving that arrow up there. Alright, and then same with the button when we clicked this, it was modifying this button. So same thing here except for it's just the background selected background now. It's messing with the top one OK.
We can fix it pretty easily by going to our libraryCourse.js and giving a unique ID to our element because we're modifying it and it's only modifying the one we need to give it a unique idea OK. So let's say:
libraryCourse.js
render() {
`this.id = `library-course-${this.props.id}`
return (
<div id={this.id} className="library-course">
and re-factor the callback:

OK, cool let's try this out and see if it's operational. Press on the button and click on the next one, see if it modifies it. It doesn't modify it up here which is good. It only modifies the one we're clicking on which is exactly what we want.
So now we can hop into the main content of this video just wanted to fix that bug real quick and that is animating this, so there's a neat little library on NPM called react-animate-height. So go to npmjs.com.
So just somehow get to this NPM page. I'm going to hit back and show you how I got to it. OK, I must of click the link in my history books have used this before but basically if you go to NPM JS com and search react-animate-height it will be like one of these. Get a second one.
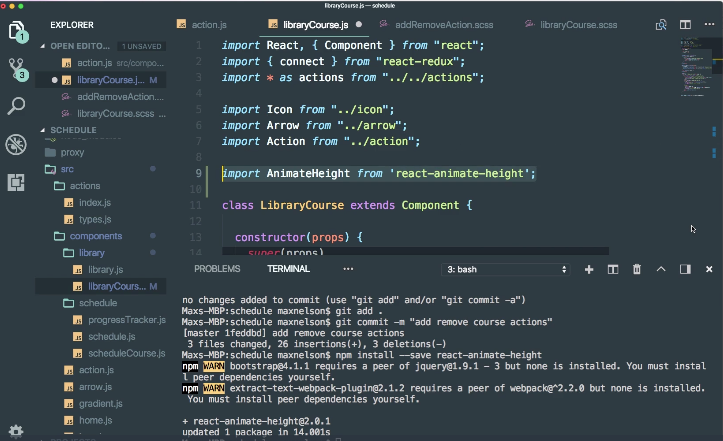
All right cool. So go ahead and copy this npm install or type it into your terminal so npm install --save react-animate-height, hit return on that and let it install and once installed we will use it.
So let's go over here to the documentation in npm and let's grab this import.
So import react-animate-height or import animate-height. Let's copy that let's go up here. In our library coarse and import it right below all of our custom icons.
So this kind of goes back to what I was saying about how I can structure my files. I got all the react and redux kind of stuff up here and I got my own custom components here. And then I got 3rd party libraries are here technically react redux is considered third party and then react is obviously third party to JavaScript in general but you get the point. I put the react redux stuff up here custom things here and then I put in third party libraries right here.

So let's close out of the terminal and we got that installed now let's use it. so we no longer want to be rendering this description only if the status is there. Technically we always want it there. We just want to change the height of it, if we don't do it this way and we continue doing it this way. There's not really a way to Animate the height, and if there is it's going to be a lot more complicated than if we were just leave it there and animate the height of that JSX.
So go ahead and cut these four lines out using commands. So it's still on the clipboard. I'm going to get rid of the render description function entirely. I'm going to scroll down here and get rid of the render description call and I'm just going to write out AnimateHeight, and then I'm going to close it like this and paste it in then I'm going to select all of this and just hit tab to push it over a bit or hit option + shift + f and it will format everything for you if you are in VScode.

Now normally I don't like to use that because it kind of messes things up sometimes. You'll see that it works but you'll see that it messed up our .getElementById using that shortcut. Now I guess it still works that way and it probably did that because it was like a promise or something. That's usually the syntax you want to follow with the promise. But yeah sometimes I don't like to use that because it throws things off everywhere.
Anyway let's go ahead and put some options into this so we can actually do something with it. So let's say duration={0.4}. I think that's how it takes it.
If you're wondering how I just like kind of know these things. Reason being is because in the documentation they show you how to use it, so when you're installing third party libraries like this there's going to usually be a set of rules that they've defined because that's how it's programmed. It's got duration and height it looks like, and then it says the props documentation below and looks like there's a whole bunch of other different options but we're only going to be using those two.

Feel free to experiment with this after this video if you want. Okay, so we duration 500 and height height.
So they're getting height from state and that's exactly what we're going to do. We're going to do it a little bit differently than how they have done it. They are writing theirs without a constructor and a little bit differently than I would write it.
So let's go into our code and let's say duration={300} so that's going to be 300 milliseconds so about one third of a second. All right and then let's say the height={this.state.height}.

Now before this works we're going to have to actually declare height in our state. So let's go up here and let's say after status in our constructor, let's say height and then let's say is by default zero. Because by default we don't want to render it.

So we have a state of height here and then we're scrolling down here and we have it in our Animate Height. So by default, the height of this is going to be zero. So if you go to your application right now it's going to be hidden because it's zero. Now when we click on this: nothing happens. That's because we're not really changing this height. So all we have to do is use set state to change its height.
If you remember react setstate reruns the component lifecycle. So if I'm on the react docs here, you don't have to come here, just look at my screen. If I hit command 'f' type and setState, you'll see somewhere in here it says every second the browser calls the tick method inside of it the clock components schedules a UI update by calling set state.

Now it looks like this is unique to the application they're building. But the point is thanks to set state call React knows the state is changed and calls the render method again to learn what should be on the screen. So just briefly read that over and understand what that says it says thanks to the set state call react knows the state has changed and calls the render method again to learn what should be on the screen.
So I recommend that you should go and read about that setState a little bit. Not if you don't want to right now but make sure you understand it you'll see it says you'll see it says that setState has a few set of rules right here and says you don't want to change it like this. You want a change like this. The reason you want to do this is because one keep it pure and two because you want to make sure it's calling this render method.
So basically what I'm trying to get here, what I'm trying to tell you here other than go out and understand how it works is: setState every time it calls setState it's going to rerender the current component you're in.
So it would make sense that if we come in here we're handling the callback on our arrow function. No pun intended the arrow when we call the callback on that and it calls this it would make sense to say setState right here and change the height not just the status but the height to a different height.
So it recalls rendered and then it comes in here and it changes the height and then animates it open.

That's exactly how you need to use this library and that's what it's intended for. So let's go into here and let's say var height let's say let height is equal to zero OK. Or what we could do is just use a turnary operator OK so one approach is to say let height is equal zero, and then in status we could just say height is equal to 100. Then in here we could just say height is equal to zero. Right. And then just say setState height.

Now I'll show you that this works. So let's go to our application, you'll see that it works, it animates it. It's all great but this is just kind of sloppy code and we can rewrite it to look a little bit better. So let's get rid of those height comments or not comments but declaration sets, overrides, right.
Instead of saying that height is equal to zero, let's just say what height is equal to. Let's say OK let's perform a check using turnary operator let's say that:
libraryCourse.js
let height = this.state.height == 0 ? 80 : 0;
Now what we're doing is we're just going down into setState. I'll put it on a couple lines to make it more readable and we're just setting the status and the height and then that's going to re render our function.

It's going to check the status on whatever it does and then it's going to also check the height and that's what's going to animate our height. So let's try this out. And it looks pretty good.

OK. So that's how you animate this bottom description kind of box here. But we kind of have a problem, and it's that our grid is looking really bad. It's kind of flopping all over the place. We don't want it to look like that. We want it to look more like what we have in the design. OK. We want it to look all lined and not be flopping around everywhere. So what we'll do in the next video is learn how we can reformat our grid to look a little bit better, and get that line over and get everything on where it needs to be OK. So let's say git status, git add ., git commit -m "used react animate height library to animate paragraph height". All right see you then.