- Read Tutorial
- Watch Guide Video
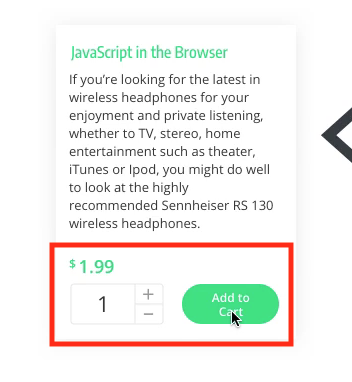
Let's look at the design and look at what we need. All right, so we obviously need the front, let's deal with the back first. Now we've got the price, and then we need this little how many and the plus or minus deal, and then we need this little add to cart deal.

Okay, so let's make a component for this box here because we're going to use it in the cart too. So let's go ahead and let's go into our application and let's go into components and let's create a new file and let's call it quantity.js. And then in here we'll import React and component from react and then we'll say class quantity extends component and then we'll render it so we'll return a div in here and we'll give it a class name of quantity, and then we'll export it. Okay I'll give you a second to type that out.
quantity.js
import React, { Component } from 'react'; class Quantity extends Component { render() { return ( <div className='quanity'> </div> ) } } export default Quantity;
And what we're going to need in here is basically just a couple things, again we're going to need a constant that takes in a className and a quantity and that's going to be equal to this.props okay. And then what we're going to need is we're going to need a div for the box with the amount so we'll say className is going to be quantity__count.
And then we need a div that's className quantity_plus, and then we'll make another that says div className is equal to quantity_minus okay. So that's our component. Let's go ahead and put the quantity in here so I'll say quantity and then we'll put the className in the class name obviously. So let's get it let's puts Brace's in here and back ticks and then a dollar sign with braces and I'll paste quantity in there and then call it className, there we go.
quantity.js
class Quantity extends Component { render() { const { className, quantity } = this.props; return ( <div className={'${className} quantity'}> <div className='quantity__count'> {quantity} </div> <div className='quantity__plus'> </div> <div className='quantity__minus'> </div> </div> ) } } export default Quantity;
Okay, so I'm probably going really quick at this point. So just type this all out, I'll give you a second and I'll just say what we're going to put in quantity right now. So we're going to put it in some font awesome tags okay, so basically what we did with the search icon okay, so let's type it out. We'll say i and then in here we'll say className is equal to fas fa-plus and then same thing with minus except for obviously it's going to be minus. Okay so that's our component, we just need to style it now.
quantity.js
<div className={'${className} quantity'}> <div className='quantity__count'> {quantity} </div> <div className='quantity__plus'> <i className='fas fa-plus'></i> </div> <div className='quantity__minus'> <i className='fas fa-minus'></i> </div> </div>
Let's go ahead and use it and finish off our JSX for the product back just so we can see it before we style it. Okay, so we've got quantity, let's go ahead and just make the quantity style sheet right now, so let's say quantity.scss in our style folder. All right and I'm just going to type out all of these things, so I'm going to say quantity and then I'm going to say &__count then I'm going to say &__plus and &__minus.
Now I'm not going to type it in, I'm just going to import it into main.scss so I'm going to say @import 'quantity';. Now what I want to do is go into shop.js and let's take out, this right here, this product. Okay, so let's go ahead and take this product out and what we're going to do is we're going to make a product component.
So let's create a new file in shop and let's call it shopProduct.js. Now in here, basically we're going to need our react. So let's import React and component from react, all right. And let's say class shopProduct extends Component and we'll say render basically pretty obvious stuff and we'll return that JSX now so I pasted it in. all right so we're exporting it now.
Now what we need to do is we need to get rid of all these instances of product. okay so let's select the period and the product and hit command + d and get rid of that. Next thing you want to do is extract these from our props, so let's say constant ID title and description is equal to this.props. All right so now we're extracting it.
shopProduts.js
import React, { Component } from 'react'; class ShopProduct extends Component { render() { const {_id, title, description } = this.props; return ( <div key={_id} className='shop-product'> <div className='shop-product__title'> {title} </div> <div className='shop-product__description'> {description} </div> </div> ) } } export default ShopProduct;
Now what we need to do is we need to go back to our shop.js and actually return one of these. So shop product. Okay, now in brace's here we're going to want to say ...product so we can throw the product in there and then we want to obviously pass a key of product._id and we're good.

Now before you go on, make sure you import shop product so we can use it in here. So go up here and okay.
import shopProduct from './shopProduct';
Now what we're going to want to do is go back into shopProduct.js and let's get rid of the key on this div okay. So everything should look exactly the same as it was before, all we did was create a couple of components and we didn't even use the quantity one yet, we just put shopProduct on its own thing. It should still be working, let's go ahead and try this out.
So I'm going to open up chrome, I'm going to go to here and you'll see that when we click on something it still shows it the way it was before.

All right, so the goal now is to get in the rest of the JSX before we start styling in the next video. So right now we have the title and the description we just need the price and then our quantity component and then an add button so let's go throw those in really quickly.
Let's put a div right here, and let's say class name is equal to shop-product_price and then we'll just throw price in there and take it out of our props so we'll say price and then below this we will put our quantity component so we'll say quantity, and then make sure you import quantity from ../quantity. All right excellent. Now what you're going to want to do is say className is equal to and then we're going to say shop-product_quantity.
shopProducts.js
import React, { Component } from 'react'; import Quantity from '../quantity'; class ShopProduct extends Component { render() { const {_id, title, description, price } = this.props; return ( <div className='shop-product'> <div className='shop-product__title'> {title} </div> <div className='shop-product__description'> {description} </div> <div className='shop-product__price'> {price} </div> <Quantity className='shop-product__quantity'/> </div> ) } } export default ShopProduct;
That's going to take our className into the quantity component and it's going to throw it into our div here so we can reference it in our shop product tax. Okay now that we have that done we need to throw in the add button. So let's just create this from scratch instead of using a form button because it's not really a form. Let's say className is shop-product__add-to-cart okay and in here we're just going to say Add to Cart.
shopProduct.js
<Quantity className='shop-product__quantity'/> <div className='shop-product__add-to-cart'> Add to Cart </div>
Okay, so all I've done since we kind of took a break there and I said what we did in this video. I just added in the rest of the JSX for this, I used the quantity component right, I put the price in, and the add to cart button. So go ahead and throw those in there and let's go ahead and open up our browser and see what that looks like right now.

All right, you'll see that we have all of our things we have our plus and minus, you obviously can't see the quantity because we don't have a quantity on any of these okay. So what we need to do is we need to just put like a 1 there for now.
Okay so let's go into visual studio code and let's say that the quantity or we need to throw it in through our component. Okay, so we're going to pass in another prop with quantity and we'll say quantity is equal to quantity and we'll say it's 1 okay.
<Quantity className='shop-product__quantity' quantity={1}/>
All right let's try this out now. When we hit all you'll see that it has 1 on all of these.

So we've got the structure in there and we've got that quantity component in there. So once we have the quantity components style we can use it in the shopping cart as well, really really simply okay. So what I want to do is I want to hit check out and see what we've got in here. So one thing I'm noticing is that the prices whenever it says dollars sign except for right here in the subtotal, tax, and shipping it has it in green.

So what we're going to do before we end this video is we are going to make a component. So that this 199 will have the same styles wherever we want to use it, okay. So what we're going to do is we're going to create a new component in our components directory, and we're going to call this component greenPriceTag.js and in here we're just going to copy quantity.js into greenPriceTag.js.
Okay now in greenPriceTag.js we want to change everything that says quantity to say GreenPriceTag and then obviously on these tags here we don't want that. Let's get rid of that and must just make it a div and say green-price-tag and then we'll get rid of green price tag in the props and this is what we're left with, and then in here we'll just put title and then we'll import title into our props.
greenPriceTag.js
import React, { Component } from 'react'; class GreenPriceTag extends Component { render() { const { className, title } = this.props; return( <div className={`${className} green-price-tag`}> {title} </div> ) } } export default GreenPriceTag;
Okay, so that was very quick I'm aware so go ahead and copy all of what I just typed in greenPriceTag.js make sure you have that component in your components directory. It's a pretty simple component, take a look at it for a second and I think we're good to go. Make sure you get that all typed in and then scroll down to the style folder and we'll create a new file and we'll call it green-price-tag.scss and then we're just going to say .green-price-tag and we're going to say color is #00CB79.
Now let's go ahead and I'm going to reference the design so we can get the styles for that quick. So make sure you put in these three styles for green price tag.
green-price-tag.scss
.green-price-tag {
color: #00CB79;
font-size: 18px;
font-weight: 600;
}
And now let's import it into our main.scss, we've got font size 18 pixels font weight 600 and a color of #00CB79. All right, excellent. In main.scss, let's go down here and let's say @ import green price tag. Okay cool so now we have that component and we can use it whenever we need to. Let's go ahead and close out our main.scss and let's close out green-price-tag.scss and greenPriceTag.js and let's head over to shopProduct.js because in this field right here in price we want to close it off like that and let's rename this to GreenPriceTag and then let's pass in a title of price, okay so get that in there.

Now what we need to do is import it, so let's say import GreenPriceTag from '../greenPriceTag';. Okay so I'll let you get that in, I'll give you a second to type that in, and we should be good to go. Let's go ahead and look in chrome and see what we're give in. Okay, it looks good to me let's just put a quick dollar sign in front of that. So what is the price tag so we can go straight into it and put the dollar sign in front of the title here.
greenPriceTag.js
<div className={'${className} green-price-tag'}> ${title} </div>
Cool, we should be good there, let's hit all, you'll see it and everything's well.

All right, so this was a bit of a long video and really really fast, so take a second make sure you got everything out of this video and into your application. In the next video we're going to style the quantity component and I'll keep that one short to help you guys out, so I can stop making these huge videos and then in the next video after that we we'll finish the product component styles entirely. So let's go commit our code.
Terminal
git status git add . git commit -m "built green price tag component and quantity component and added remaining jsx to product component"
All right I'll see you in the next video.
Resources
Source code