- Read Tutorial
- Watch Guide Video
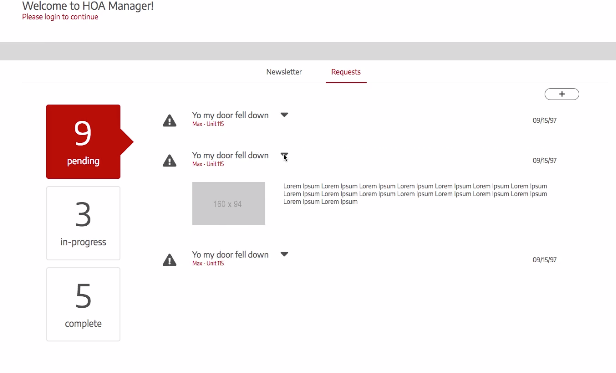
In this video, what we need to do is fix this and a couple other things. The first thing we need to do is go into our requests-item.scss and look at this. Right now we're seeing that the description is 147px by default, so even if we change the height of this div here there's always going to be a column here that 147px.
There's a bunch of ways we can fix this, but let's fix it by just getting rid of the description part. Let's completely get rid of description on our rows. This won't work entirely yet because what we're doing is we are saying that this belongs on that row.

Now what we need to do to fix that is, it doesn't really produce any bugs but it's bad code, we don't want to say this belongs here if it's not even going to do anything. It will compile still, but it doesn't do anything, so let's get rid of that.

Let's save it. It should look the same as what we were just looking at. All right so it's the same. Now what we need to do is fix this problem. The reason this is happening is because we're telling our requests-item that no matter what this needs to fill up the height of this.

Now it doesn't need to. We want all the items to start up here and basically just fill up the amount of content we want. I'm going to open it up in Firefox and show you what I mean. We have Firefox here. I'm going to select requests, this grid here.

You'll see it's trying to fill up all the way down to these boxes. We want it to only fill up as much as it needs to fill up. Let's go into our code. We can fix it really easily by going into requests.scss, and just applying align-self: start. That will make that start on top.

Now it doesn't have to fill it up and it makes it look a lot better. It fixes our box gaps here. You'll see everything is just nicer. Now let's go ahead and look at this item here, requests-item and it looks good to me.

I thought this would introduce another bug into our application, but it looks like it didn't. Let me look in our code real quick. I'm going to look in requestsItem.js. It looks good. Now, let's look at this. You'll see that it's pretty close to this unit number.
Let's look at our design. It looks like it wants it to be at least 32px away and it wants this to be about 35 from the bottom. So we need to add in some margins. Let's look at our app again. Yeah, we're going to want to change that.
That's not something we really want to let slide because that's pretty big. We want to do what we've been assigned to do here. Let's go into requests-item.scss, and on the description in styles over here, let's just say:
requests-item.scss
&__description {
margin-top: 3.2rem;
margin-bottom: 3.5rem;
}
This will introduce a problem into our application. Let me show you what I mean. Let's go into Firefox. Let's close it and you'll see that we have all the space now. First things first, it's a little too big anyway. If we look at our design, you'll see that it's 32px, but that's from this title.

Now, in our application in Firefox here, you'll see that there's a lot of space here already. There are a couple of things that we can do. We can reduce this margin or we can change the height of this.
The problem with changing the height of this is that when it's closed it won't look good.
We could also make this margin nothing and then make this 32px, but then when it's closed it's going to be way too much still. So what we need to do is manually reduce it and make it look close, and make it look good. I mean it doesn't have to be exact just has to look good and ithas to feel good. Let's say:
requests-item.scss
&__description {
margin-top: 1.4rem;
margin-bottom: 2.2rem;
}
Let's look at Firefox, and that looks a lot better. Looks good to me. Let's de-select this. Now there's one problem. This looks great open, but when it closed it's too big again because it's retaining those margins.

What we need to do is rename a couple of divs or at least one, and refactor a bit of our CSS. Let's go into our code and let's go to requestsItem.js. You'll see that requests-item__description has the same name here. We want to do is give its own unique description. Let's cut this out and say it's just item-description.

Now I'm going to take that and we're going to have to replace these all OK. So I'm going to start at the end of the image here. I'm going to hit command + d to select both of these, and I'll paste that new tag in and put to underscores so it's like this.

Now, this is going to throw stuff off because we haven't included those tags on our CSS. It's going to look a bit different here. Yeah, it looks bad now because it doesn't have any of our styles. Let's go into our code, let's go into requests-item.scss, and let's make the appropriate changes.
So description is no longer our grid. Let's go back into requestsItem.js. You'll see that this is not our grid. It was here, That's why we were applying the grid so it could apply to these items. Our grid needs to be attached to this selector now, item-description.
Let's go to requests-item.scss, let's take this grid, and let's just say:
requests-item.scss
&__description {
grid-column: s/e;
}
.item-description {
display: grid;
grid-column-gap: 4rem;
grid-auto-flow: column;
}
}
Now that will work, except for we're still not going have any of our styles. You'll see the grid works, but we don't have our styles.

Down here in our styles we're trying to apply it to description. Let's change this to item-description and then we'll say:
requests-item.scss
.item-description {
margin-top: 1.4rem;
margin-bottom: 2.2rem;
&__img {
object-fit: cover;
}
&__text {
font-size: 1.4rem;
line-height: 1.7rem;
}
}
This is going to fix everything. We're not using image, and we won't I don't think, but let's just say object-fit: cover. When an image isn't there, that's most likely what you will want. Notice how when we close this the margin is better.

Let's inspect it real quick in Firefox. Let's open it up, and select one of these, then close it. You'll notice that it closes that completely. Now the reason this works is because previously what we were trying to do is animate the description here.

We were only trying to Animate this one, but the margin was applied to this one, which is always on our grid. I was displaying that margin at all times because the grid-column never disappears. Only this in here disappears.

By applying those margins to a separate class tag and having it completely disappear, those margins will disappear with it. This animation will hide those margins. That looks really good. Now let's go ahead and implement the hover animation in the next video.
You'll see that when you have it clicked there is this kind of offset color, and there is the rest don't have that color. You'll also notice that when you hover it it will show. When you aren't hovering it's not going to show it.

Now, this is a really easy fix, so let's just go ahead and do it now. Let's go into our variables.scss and let's throw in another gray variable. Let's say $color-gray-F8: #F8F8F8. Let's just check the design, I think that's what it is. That's it.
Now, what we want to do is use this variable when we hover. Now we do have to add it when we select it. I guess it is kind of complex, so let's commit our code and do it in the next video. Let's say git status, git add ., and let's say git commit -m "fixed animation heights on grid and margins".