- Read Tutorial
- Watch Guide Video
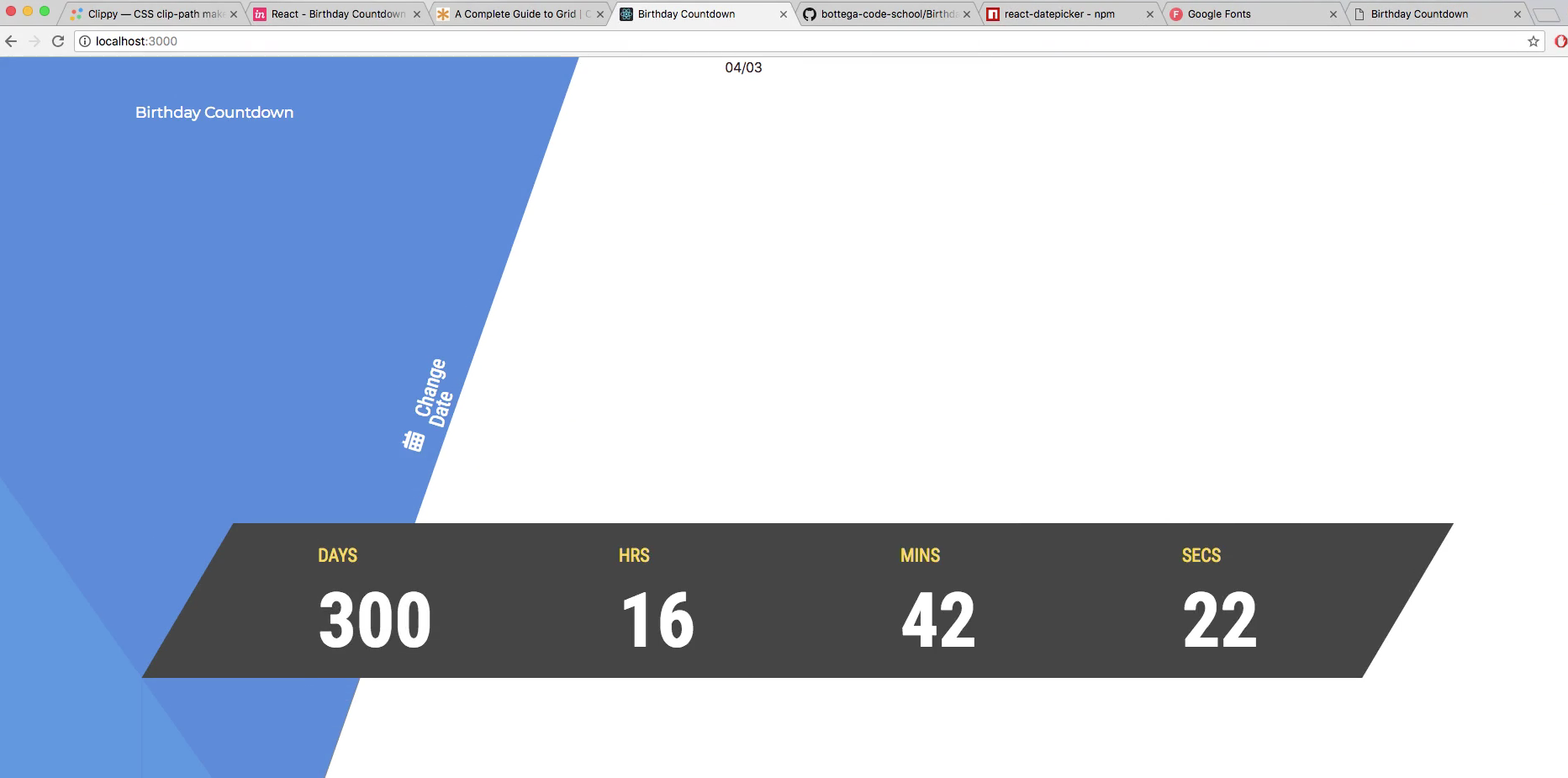
In this video, we are going to pull down this calendar component a bit, and we are also going to also going to add in the large text you see here. Let's go ahead and do that now. What I want to do first is deal with the picker.
Let's go into picker.scss, let's close out the terminal, and let's add align-content: end;. That should throw it down to the bottom. That looks really great.

Let's go ahead, and only display it with generate countdown. Then we will swap it with this, when it is showing the countdown. You'll see when we hit change: this shows, and when we hit generate: the change, the clock, in this 04/03.

Let's go ahead and develop that component. Let's go to components, hit new file, and let's say largeText.js. Let's make it a functional component, so I'm going to say:
largeText.js
import React from 'react'; export const LargeText = (text) => { return ( <div className="large-text"> {text} </div> ) }
Really simple. Now we can just apply that styling, and then whenever we need it, we can call this function. Let's exit out of this, let's go into our app.js, and let's say: import LargeText form './largeText'.
It didn't auto-import that one.
Then with the ChangeDate, and let's say: LargeText('04/03') for now. We are going to change it when we make it functional. We don't have any date objects to work with yet.

Now what we want to do is...I'm going to get rid of this comment. Then what I'd like to do is only display the picker when we have the button as well. So only when the state is not active. So let's cut that and put it in brackets, and then I'm going to put the button back in.
app.js
renderItems = function() { if(this.state.active) { return [ <Clock/>, ChangeDate('Change Date', () => this.setState({ active: false })), LargeText('04/03') ] } else { return [ <Picker/>, Button('Generate Countdown', () => this.setState({ active: true })) ] } }.bind(this)
Let's go ahead and render this in the browser, and see what's going on. Generate countdown. Let's go ahead, and find out by hitting command + option + j. That will show our error. It says:

Let's check it out. It's because we aren't exporting it by default. Let's say:
largeText.js
import React from 'react'; const LargeText = (text) => { return ( <div className="large-text"> {text} </div> ) } export default LargeText;
Let's hit generate, and you'll see we have Change Date. It's a little messed up in Chrome. Again, I'm going to make a video that will try to fix up the problems from app to app. It could be just because are consule's open, but there's a number different reasons that can.

Don't worry about that now, just know that we got it on the screen it's functional, and that we got most of the styles in. There's going to be some refactors later on to fix specific things. So, generate shows everything we want. Let's go ahead and style it, and put it on the grid where we want it.
I'm going to go to this instance where we have our grid open. I'm going to hit generate, and think about where we want it. Let's go to the design. Looks like we want it somewhere around there. So pretty far up, and pretty far to the right. You'll see that it touches the end here.

Let's do this: let's put it...this is a very hard one. Nevermind this will be easy, what we want to do is extend it across both of these, and then center it. That way it will be right on top of this line. Wherever we want it.
I was thinking would be hard because we only have one here and one here. We didn't want it that close to that, but we didn't want it back to the top. We want it in the middle, and by extending it over both rows we can do that. So 1/3 and 8/11.
Let's go into our code, let's make a file for large text, and let's say: largeText.scss. Then let's just say:
largeText.scss
.large-text {
grid-row: 1/3;
grid-column: 8/11;
}
Now let's throw it on the grid by importing it. We have to go to main and import this file. Let's say:
main.scss
@import 'base'; @import 'clippaths'; @import 'picker'; @import 'button'; @import 'clock'; @import 'changeDate'; @import 'largeText';
Save that file, and let's go back to our application here. You'll see that it's where we want it, but not exactly. Let's just go into largeText.scss, and say: align-self: center;, and justify-self: center;. That should put it right about there, right where I was pointing.

So let's go ahead and write in the styles to make it the size that we want it, and make it look good. Let's make it look like this. Let's go into your code here and let's just start typing:
largeText.scss
.large-text {
grid-row: 1/3;
grid-column: 8/11;
align-self: center;
justify-self: center
color: $color-gray-two;
}
Then we'll head over to our base.scss, and let's say:
base.scss
$color-blue-one: #5496E6; $color-blue-two: #518BDE; $color-gray-one: #444; $color-gray-two: #E6E6E6; $color-yellow-one: #F7D754;
That will be a subtle grayish-white. Now let's say:
largeText.scss
.large-text {
grid-row: 1/3;
grid-column: 8/11;
align-self: center;
justify-self: center
color: $color-gray-two;
font-family: $font-main;
}
Then let's go into our base again, and we're just going to say:
base.scss
$color-blue-one: #5496E6; $color-blue-two: #518BDE; $color-gray-one: #444; $color-gray-two: #E6E6E6; $color-yellow-one: #F7D754; $font-roboto: "Roboto Condensed"; $font-mont: "Montserrat";
Feel free to go through the application and change these. As we go through different files, I will be replacing it. Let's change that down here, since we are here. Let's go back into largeText.scss, and say:
largeText.scss
.large-text {
grid-row: 1/3;
grid-column: 8/11;
align-self: center;
justify-self: center
color: $color-gray-two;
font-family: $font-roboto;
font-size: 220px;
}
Let's see what it looks like. It's getting there.

That actually looks really close. Let's change the font-weight to 700. Excellent. Let's go ahead and add in some line-height. Let's say line-height: 220px;, and see what that looks like. That doesn't really do anything. Let's not use it. That should be good. That looks like exactly what we need. Very, very similar, if not exactly the same.
Now one thing that I do want to change immediately is: Change Date. I don't want it to have that outline. You'll notice that when we hit generate, it has that outline.

Let's go into our changeDate.scss, and let's change the font-family, and let's say:
changeDate.scss
font-size: 24px; line-height: 19px; text-align: center; font-family: $font-roboto; color: white; font-weight: 100; background-color: transparent; border: none; transform: rotate(-73deg) translate(-70px, -70px); &:focus { outline: none; }
You'll see that it went away. That looks nice. So our application coming really well together, ther is just one main problem; That is the Change Date. We got to find out a way to change that, but I want to get in the functionality and finish the application first.
You'll see that we now have our functionality, and everything is looking nice. So let's look at our design, and it looks like we have one more label. We will put that in once we add in that. Well, let's just throw it in now because I want to get it out of the way. Let's go into app.js, and let's throw it in with the clock. So let's say:
app.js
renderItems = function() { if(this.state.active) { return [ <Clock/>, ChangeDate('Change Date', () => this.setState({ active: false })), LargeText('04/03'), <label className="grid__remaining">Remaining until your 21st birthday</label> ] } else { return [ <Picker/>, Button('Generate Countdown', () => this.setState({ active: true })) ] } }.bind(this)
We're obviously going to customize this with the functionality we add in, but for now, we just want to place it. Let's go into our grid which belongs in our base.scss.
Let's say &__remaining, and let's just place it. Let's look at our grid. We want to place it from 4/5 and start it at the top. We can put some padding on top. Then we just want to make it from end-to-end. I'll show you a trick on how we can do that. Let's go to our code.
base.scss
font-size: 18px; color: white; font-family: $font-mont; font-weight: 300; line-height: 22px; padding: 55px 75px; } &__remaining { grid-row: 4/-1; grid-column: 1/-1; text-align: center; margin-top: 33px; color: $color-gray-one; font-family: $font-mont; font-size: 22px; font-weight: 300; text-align: center; } }
Let's save that, go to our application in the browser, and it should be there. That looks great. Very close to our design. Everything pretty much looks identical, except for the change date because of the icon and the skew here.

This looks great. When doing applications like this, especially when following a design, you're never really going to get the exact look just because of how CSS and HTML and React works. It's almost impossible to get the exact effect, which is why you see things that are off just a tiny bit.
You will even see in here that this looks slightly different. This label it looks slightly less dense. This looks darker. Now that completes the entire front end, so it completes the looks of our application. Let's go ahead and commit and push up to Heroku. Then in the next set of videos, we will implement the functionality to make this countdown operational.
Let's go to our code, and I'm going to say git status, git add ., and let's say git commit -m "added large text and remaining label. finished css front end". Then git push origin master and then once it's done pushing to master, go ahead and run git push heroku master.
That's going to take a minute, so just let that do it's thing. If you go to your application in the browser now, you are going to see this most likely, unless you pushed to it when I didn't. Before or after I didn't.

When you reload it, by the time it's pushed, it's going to display what we have localhost right here. All of our content, and all of that junk. Go ahead and check that out when it's done. In the next videos, we will implement the functionality. See you then.