- Read Tutorial
- Watch Guide Video
It should be pretty easy. We'll be able to do it relatively quickly. Let's go write the CSS for it after we put in the JSX for the item. Let's go into our code. Let's go into requestsBox.js. I'm going to put in a div. This div needs to be called className='requests-box__icon'.
This isn't going to be a div, it's going to be an i and then in here, we're going to accept an icon. So let's make it have backticks, so we can use javascript, and let's say:
requestsBox.js
render() {
const { count, title, icon } = this.props;
const className = `requests-box ${this.props.selectedRequestType == title ? 'requests-box-active' : 'requests-box-inactive'}`
return (
<a onClick={() => this.props.changeSelectedRequestType(title)} className={className}>
<div className='requests-box__count'>{count}</div>
<div className='requests-box__title'>{title}</div>
<div className='requests-box__point'></div>
<i className={`${icon} requests-box__icon`}></i>
</a>
That sets us up. Let's go ahead and provide some icons through our requestsBoxes.js component. We'll just say:
requestsBoxes.js
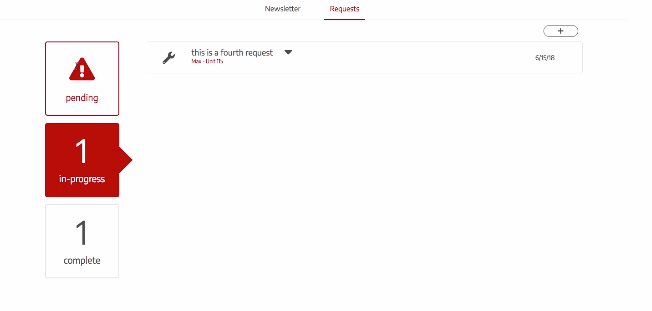
class RequestsBoxes extends Component { render() { return ( <div className='requests-boxes'> <RequestsBox icon='fas fa-exclamation-triangle' title={'pending'} count={this.props.pendingCount}/> <RequestsBox icon='fas fa-wrench' title={'in-progress'} count={this.props.progressCount}/> <RequestsBox icon='fas fa-check-square' title={'complete'} count={this.props.completeCount}/> </div>
Now, let's go and see what's going on our grid now. It can be kind of jacked up. Log in, go to requests, and you'll see it doesn't look so good.

This is easy. All we have to do is place it on the grid where the ones are, and then we have to hide them based on whether or not we are hovering. Let's go into our requests-box.scss because that's where we're aligning them on the grid.
What we want to do is go up to the grid here and we want to copy this title, and paste it. Actually, you want the icon to be larger, so we won't copy title, we'll just say:
requests-box.scss
&__title, &__icon { align-self: start; font-size: 2rem; line-height: 2.3rem; grid-row: m/e; grid-column: s/e; }
Let's go see what happens. Now it's right there. Not exactly what I expected. I thought it would be hovering over it. That's because I guess we did it on the title, not the count.

Let's go in here and let's remove it from the title, and place it under the count. So that we apply these styles to the count and the icon.
requests-box.scss
&__count, &__icon { align-self: end; font-size: 7rem; line-height: 8.1rem; margin-bottom: 1rem; grid-row: s/m; grid-column: s/e; }
Let's go into Chrome, and you'll see it's pretty much exactly where we want it. It looks like it needs to be a bit smaller. We'll deal with those specifics after we get the hover working because this doesn't look good yet.

Obviously, we want to hide it because we don't want to show it. Let's go do that. Let's say:
requests-box.scss
&__icon { opacity: 0; }
Now, let's go check it out. You'll see it's no longer there. Now, let's make it so it appears when we hover. We don't want to hover anything so let's say:
requests-box.scss
&:hover { .requests-box__count { opacity: 0; } .requests-box__icon { opacity: 1; } }
That way, it will hide the count and show the icon. That works great. Now the only thing we need to do is animate it and then fix some of these things.

Let's go ahead and apply the transition right here, so let's say:
requests-box.scss
&__count, &__icon { transition: all .3s ease; align-self: end; font-size: 7rem; line-height: 8.1rem; margin-bottom: 1rem; grid-row: s/m; grid-column: s/e; }
Let's head over back to Chrome and let's try it out. You'll see it doesn't work. Now that works, I guess it just didn't compile. Now, let's go ahead and outline it in red and turn the text red. You also need the icon's font-size to default to a little bit smaller font-size. So let's say:
requests-box.scss
&__icon { opacity: 0; font-size: 5rem; }
Then we'll say when we hover on the entire thing:
requests-box.scss
&:hover { border-color: $color-red-BA; .requests-box__count { opacity: 0; } .requests-box__icon { opacity: 1; } }
Then we need to reference requests-box__title and change its color to red. So let's say:
requests-box.scss
&:hover { border-color: $color-red-BA; .requests-box__count { opacity: 0; } .requests-box__icon { opacity: 1; } .requests-box__title { color: $color-red-BA; } }
Now, that looks really good. Now, it looks like it's hovering over this one too. We don't really want that to happen.

What we need to do is we need to change the background-color to white or something when we hover over it. We also have to say that this box is white, so that we don't see that. Let's say:
requests-box.scss
&:hover { border-color: $color-red-BA; background-color: white; .requests-box__point { display: none; } .requests-box__count { opacity: 0; } .requests-box__icon { opacity: 1; } .requests-box__title { color: $color-red-BA; } }
That completes that. The font-size is looking really nice.

We could even add in some translations if we want. The design doesn't have any, but it might look cool to do something. We could say:
requests-box.scss
&:hover { border-color: $color-red-BA; background-color: white; .requests-box__point { display: none; } .requests-box__count { transform: translateY(100px); opacity: 0; } .requests-box__icon { transform: translateY(0); opacity: 1; } .requests-box__title { color: $color-red-BA; } }
Then we'll go down here and by default, the count will be 0.
requests-box.scss
&__count, &__icon { transition: all .3s ease; align-self: end; font-size: 7rem; line-height: 8.1rem; margin-bottom: 1rem; grid-row: s/m; grid-column: s/e; transform: translateY(0); }
Then the icon will be like -100px.
requests-box.scss
&__icon { transform: translateY(-100px); opacity: 0; font-size: 5rem; }
So I just added in those transforms. Let's see what that looks like. That's kind of cool. I think it looks good enough. Let's have it animate out faster let's say transition: all .15s ease, and see what that looks like. Feel free to do whatever. Obviously, you can do whatever.
I recommend that you play around with it just so you understand how transitions work. I'm going to change it back to 0.3s. I think that's better. That looks good.

Let's go ahead and I want to do it from the side, if I'm being honest. I'm going to say translateX on all of these. Again, do whatever you want. It doesn't even matter right. That's how you do that. I think this completes our application for this side of it.
All we need to do now is implement the functionality for the newsletters, and then we need to handle permissions. That way accounts that aren't admin can't add newsletters or something like that. Then we need to fix this header and then we'll be done with the applications.
The permissions will take probably like one video. The newsletter's will be pretty quick, probably like one video. We will be done in a few videos, maybe five.
Let's commit our code.
Terminal
git status git add . git commit -m "added hover icon on action boxes"
I'll see you in the next video.