- Read Tutorial
- Watch Guide Video
Right now, we have these two newsletters right. We hard-coded them in. When we log in these newsletters show right here and we can click on them. What I want to do is get rid of that and basically implement the fetch request that will fetch our newsletters.

Now at the end of this video, it's basically going to display a bunch of blank data because we haven't yet created newsletters. It's just going to display blank data and that's what we want. Let's go into newsletters.js in our actions folder.
Let's import axios from 'axios' and let's get rid of this response data.

Instead of saying in return, let's say:
newsletters.js
import axios from 'axios'; import { ROOT_URL } from '../config'; export function fetchNewsletters() { return function(dispatch) { } dispatch({ type: SET_NEWSLETTERS, payload: response.data }) }
Make sure that you import the ROOT_URL form '../config'. Let's go ahead and hit the newsletter's endpoint and then pass in our header for the token authentication. So let's say:
newsletters.js
export function fetchNewsletters() { return function(dispatch) { const token = localStorage.getItem('token'); const headers = {headers: {authorization: token}} axios.get(`${ROOT_URL}/newsletters`, headers) } }
Now, keep in mind that this is the same thing as writing our headers the way we have been, like this. This is the same thing as this, with this object here. We're just cleaning up our code a bit.

We're going to say:
newsletters.js
export function fetchNewsletters() { return function(dispatch) { const token = localStorage.getItem('token'); const headers = {headers: {authorization: token}} axios.get(`${ROOT_URL}/newsletters`, headers) .then(response => { }) .catch(err => { console.log(err); }) } }
Now what I want to do is dispatch this type SET_NEWSLETTERS with a payload of response.data.
newsletters.js
export function fetchNewsletters() { return function(dispatch) { const token = localStorage.getItem('token'); const headers = {headers: {authorization: token}} axios.get(`${ROOT_URL}/newsletters`, headers) .then(response => { dispatch({ type: SET_NEWSLETTERS, payload: response.data }) }) .catch(err => { console.log(err); }) } }
Once we get that back, we aren't even going to console.log it. It's going to do exactly what we were doing before. We've written this in a way that made it really easy to refactor with this. Let's go ahead and let's open up our Chrome tab and we should see an empty screen when we log in.

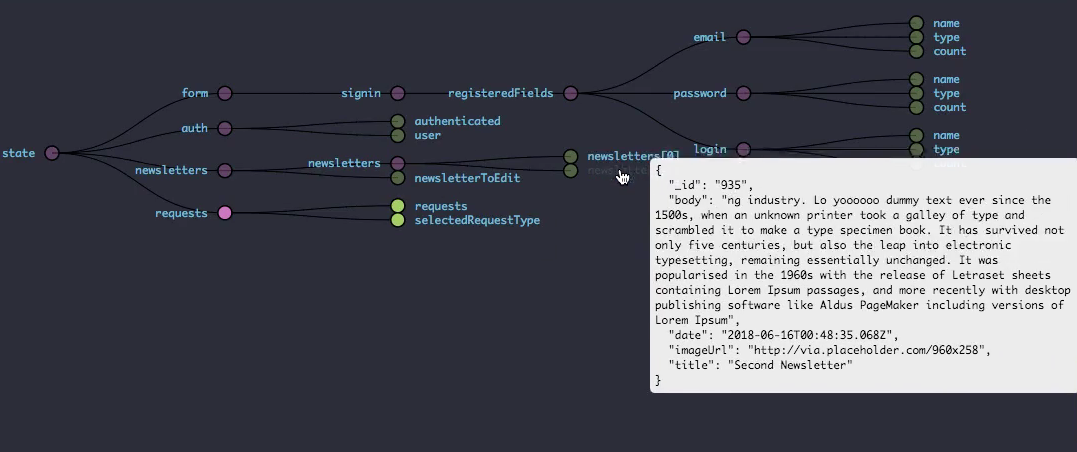
You'll see it's empty. It finishes the get. If we sign in, and we go to network. You'll see that we have sign in and then we have this newsletter's get request which has status code of 204 no content.

The reason it has no content and the reason newsletters is empty in our Redux Devtools is because we don't have any newsletters in our database.

What we need to do is we need to learn how we can add newsletters to our backend and into our database, so that when we come back here it fetches them and actually displays them.
Let's commit our code, and do that in the next video.
Terminal
git status git add . git commit -m "refactored fetchnewsletters to actually fetch from the backend"