- Read Tutorial
- Watch Guide Video
So if you remember back whenever we want to update the height or width from our component we just put a colon right in front of the name of the attribute that we want to work with and then that component and it's data is going to be what gets rendered inside of the vue.
Now I want to show you how we can do this with links. I'm going to go down to the bottom and I'm now going to add another div just so it's nice and separated. So imagine that you're building out some kind of feature and you're building out a Web site for a company and they want to have their Instagram link on the site.
While there are few ways you can do that. So let's say h2 and just so we can see where it's at on the site I'll say Instagram. And we can also put a div and then inside of this div we can put a traditional HTML a link.
So this is just going to be a standard link and we'll call Instagram. So I'll say https://instagram.com/jordanhudgens. If you ever want to follow me, get some tutorials, anything like that on Instagram then you can follow me there. And here I'm just going to say Instagram profile and if I hit save this will work.

So if I come back here you can see we have this Instagram profile.

If I click on it it's going to open up the Instagram website and all of that is working nicely.

But let's say, and typically when you're working with a vue application you're not going to be able to hard code your data into the HTML like we did right here. So instead what we're going to do is I'm going to make this a attribute directive so I'm going to say colon href and then come right here and get rid of all of this instagram link, and just say igProfileUrl and then inside of our component(app.js) at the very bottom here say igProfileUrl, and then inside this string I'll put that url.

Now if I hit save and come back over here you can see that this is still working.

So this is still the same link and it still goes to the same spot. So that means that we have effectively taken this igProfileUrl attribute and we've placed it inside of the index HTML file. Now this is perfectly fine if you're just wanting to use a link, so imagine that you're building some kind of social media application and you're pulling in links that are going to the outside world and the API returns those links and you want to render them.
This is exactly what you'd implement, however there are also times where you want to have a link but you want to change the behavior of that link. So I'm going to keep this div here, and I'm going to add another div at the bottom and this one's going to be a little bit different.
So instead of me trying to point to the outside world what I want to do is I want to have something else happen so I can get rid of this entire link here and I'm going to add a click listener so I'm going to say click equals, and then I'll say something like showIg(for Instagram)Details.
Now we're not going to connect to the Instagram API or anything in this section, just imagine that this is a method inside of our component that'll come and bring those details down. Well, if you have this inside of an a link so just a standard HTML link what's going to happen if I say Instagram details and if I save this and I come out and let's actually implement this function.
So it's going to say showIgDetails, I'll come down all the way to the bottom. Say showIgDetails create this function, all it's going to do is log it out and we'll say showing details just so we know that the function itself is being called and is working.
app.js
showIgDetails() {
console.log("Showing details...");
}
So now you can see we have Instagram details. And you know what, actually we need to add a link to it so we could just say href and we can use the same one, but the goal is not to actually show this, so there we go.

So now we're going to have the same link, but you could imagine this being any other kind of URL. And so now we have this.

Now we have that function, so this function of showIgDetails here and in real life this would call the API and it would bring down the latest profile picture or something like that. Well, if you click on this you'll notice it still says show details but then it still goes to the URL.


That is not what we want, and so there are many times when working with vue that you implement a click listener but you don't want the standard HTML behavior. Now the standard behavior for all links is to go to that outside link. So if you paste in some kind of url the standard HTML behavior is that it's going to go to it.
But what we can do is we can tack onto the click listener. So here I can say @click.prevent now hit save and let's see what happens.
index.html
<a :href="igProfileUrl" @click.prevent="showIgDetails">Instagram Detalils</a>
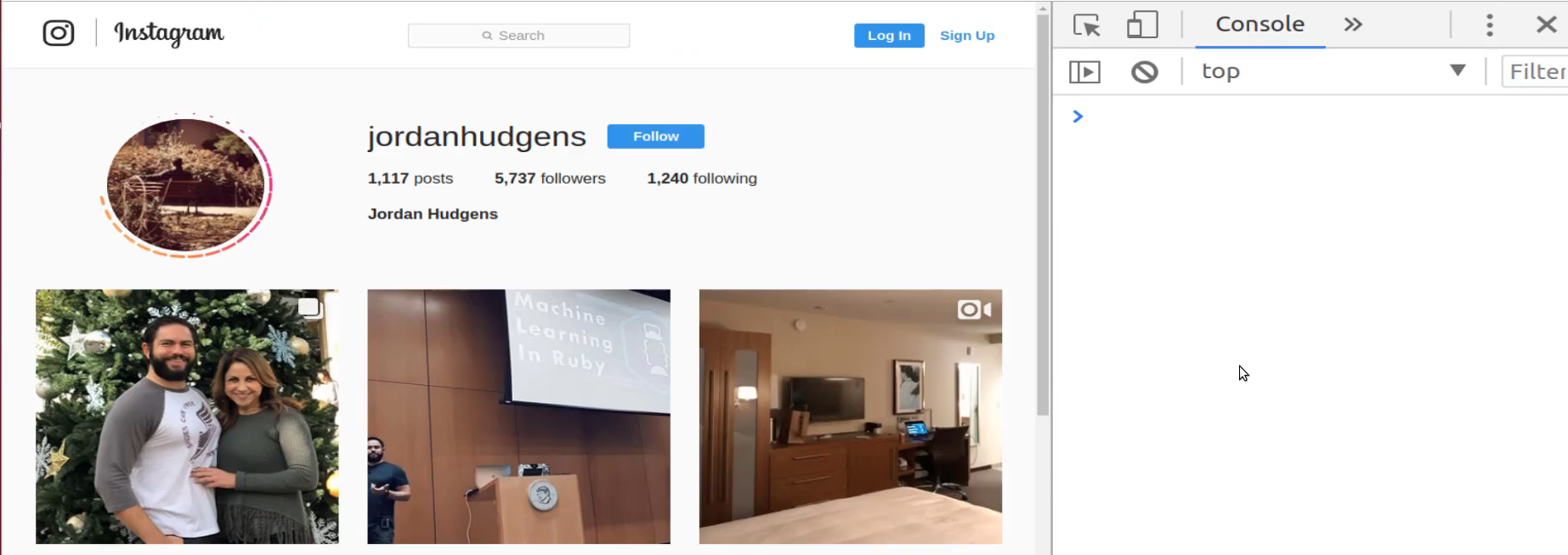
So if I click on Instagram details now you can see it doesn't go anywhere, and on the right hand side there you can see that it is saying Showing details... so this is working exactly the way you want.

So this is something I wanted to show you because you can add it on to a click listener, you have prevent. If you look through the documentation and lets actually just search for that right now I'm going to say vue js and then click prevent and right here you can see in the event handling documentation that you have the ability to have all kinds of cool little things like that.
So let's search for prevent, so by default you could place this directly inside your method but you're not really limited just to that. As you can see we have this entire section here called event modifiers and that's exactly what we just did.

So they're using kind of the older syntax where it was v-on, when we say @ right in front of click, this is the same exact thing. And so when we say @click. we have the ability to stop, prevent the default, to capture, or to get access to self, and so I definitely recommend that you go through and just look at each one of these options.
The one that I use the most is definitely prevent, this is one of the most common ones to use. But you may find yourself needing to access some of the other event modifiers. Just know that whenever you're needing to prevent the default on a link as they show right here, even in the form or any other kind of HTML tag like that, you can do it just by calling .prevent.
And I personally like modifying the behavior like this rather than having to come directly into the method itself and then saying something like event.prevent default. If you've used a lot of jQuery you may be used to using this kind of process.
But I personally like being able to just use the dot syntax and add that directly onto the event listener just like we did right here in our index.html.
So in review we just saw two different ways to work with links inside of vue. We saw how we could pass in a customized and dynamic href and how we can get this data directly from the component.
You can imagine usually this would be coming in from an API where you're looping over data and you're grabbing some kind of url and then presenting it directly in a link, this is a way you can do that. And then we also saw how we could tack on a event modifier to a click listener.